Overview
GoodMarket is a grocery shopping tool that helps customers quickly and easily shop and purchase groceries online, and then have them delivered promptly at little to no cost.
Problem
Good Market is a medium scale grocery franchise based in the United States. Although their customer satisfaction ratings have remained relatively constant over the last four years, their market share has decreased by 8% each year.
If they continue at this rate for another year or two, they will be forced to shut their doors. Through some market and user research, they’ve determined that this decline is most likely due to the increase in online grocery ordering & delivery products, like Fresh Direct and Good Eggs.
My role
My role on this 5-week long project for a UX interaction circuit (Designlab) was to do competitive analysis research, conduct interviews, develop user flows, create a site map, and produce lo-fi wireframes.
Research
Wireframing
I conducted competitive analysis and interviewed users to develop the structure
of the mobile application.
I used Sketch and Illustrator to create the wireframes.
Research
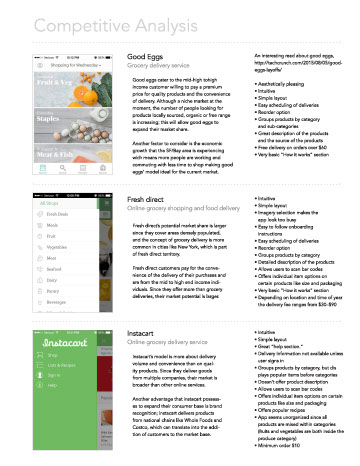
Competitive analysis
I performed a competitive and usability analysis to identify which were the ideal features and services I needed to incorporate into the project.


Information architecture
I conducted user interviews to find the best way to group the product offerings of Good Market.
Something that became clear was how different people group products and create categories.
User A
Almonds
Oats
Whole wheat ravioli
Rice crackers
Apple sauce
Bananas
Avocados
Olive oil
Fruits
Grains
Meat
Roast beef
Boneless skinless chicken
Eggs
Drinks
Milk
Orange Juice
Soy yogurt
Bottled water
Kale
Broccoli
Carrots
Veggies
Other
Cookie dough
User B
Perishables/ dairy
Milk
Orange Juice
Soy yogurt
Eggs
Frozen foods
Cookie dough
Meat/
poultry
Roast beef
Boneless skinless chicken
Water
Bottled water
Cookies/
snacks
Rice crackers
Fresh produce
Bananas
Avocados
Kale
Broccoli
Carrots
Grains
Olive oil
Almonds
Oats
Whole wheat ravioli
Other
Apple sauce
User C
Milk
Orange Juice
Soy yogurt
Bottled water
Beverages/ dairy
Kale
Broccoli
Carrots
Vegetables
Oats
Whole wheat ravioli
Rice crackers
Carbs
Olive oil
Cooking
Apple sauce
Bananas
Avocados
Fruit
Almonds
Roast beef
Boneless skinless chicken
Eggs
Protein
Cookie dough
Dessert
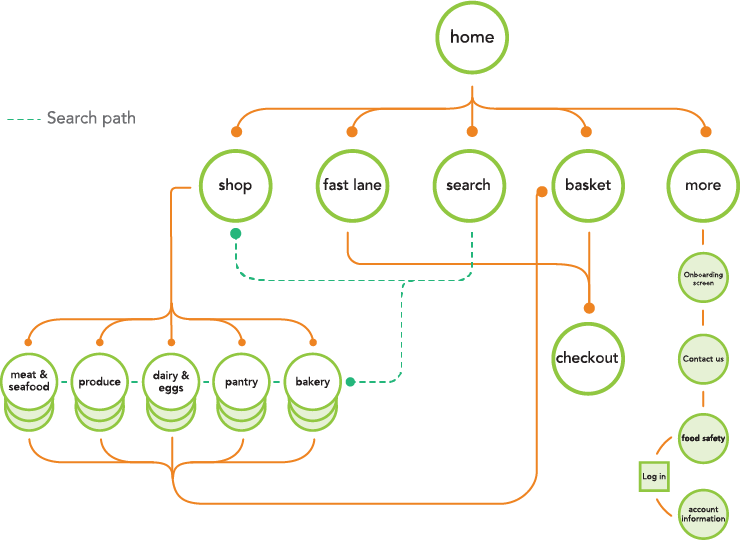
Site map
After some iterations, this was the final version of the site map. This site map includes the "fast line" form of checkout. The fast line idea works the same way as its namesake at supermarkets — where a user can create lists of items he or she buys on a regular basis. The user then clicks on the list, and the purchase is made automatically bypassing the checkout process.

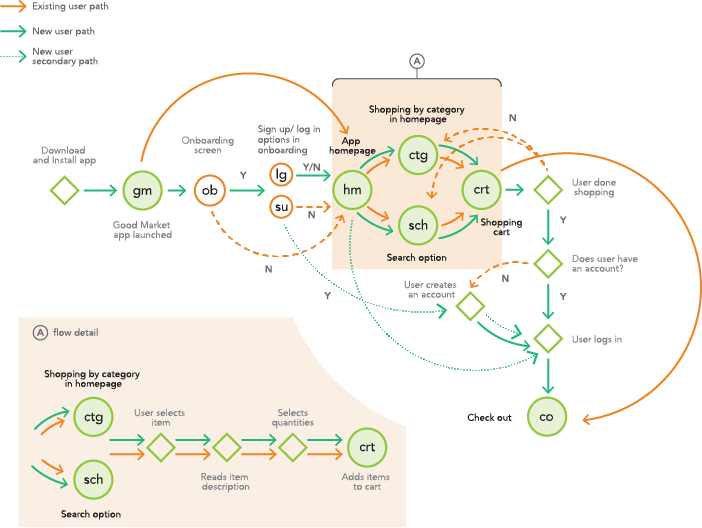
User flow
The final user flow identifies the ideal path of existing and new users, as well as a secondary flow for new users.

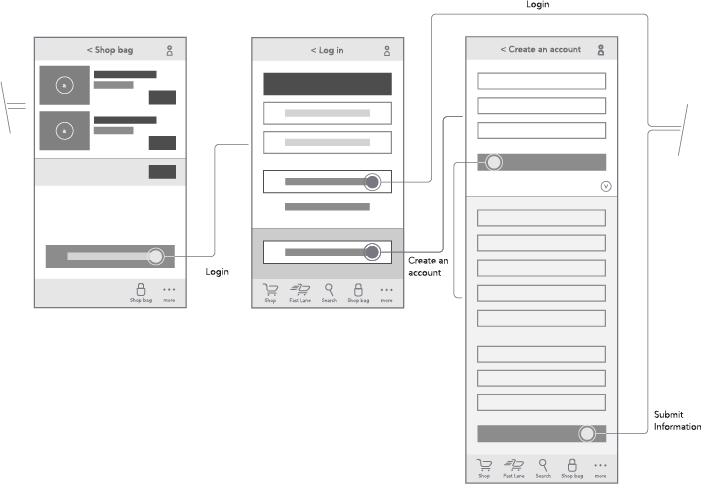
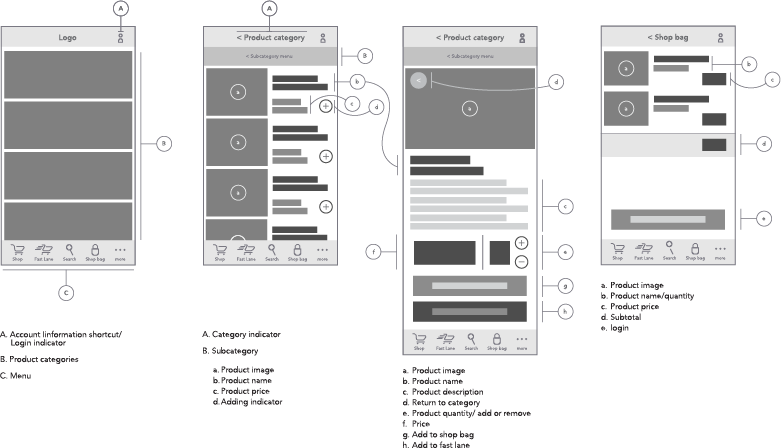
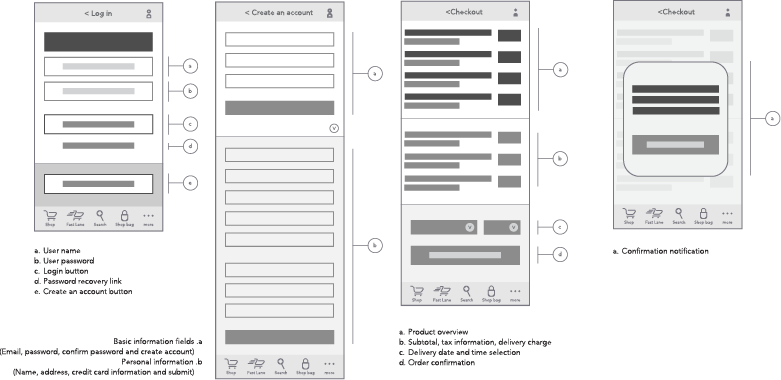
Lo-fi wireframes
These are the key screens of the app. Log in and creation of an account, Shopping, and checkout.


User flow on wireframes
These wireframes represent the shopping and checkout journeys of a new and an existing shopper
— the most important screens of the app.